Vous partagez votre écran en réunion Teams et vous voulez mettre en avant quelque chose sur votre écran ?
Devenez plus percutant avec ZoomIt.
Installation
ZoomIt est un outil gratuit disponible sur le site de Microsoft https://learn.microsoft.com/en-us/sysinternals/downloads/zoomit.
Pour installer ZoomIt, téléchargez le fichier Zip sur le page de l’outil, décompressez-le dans le dossier où vous voulez installer ZoomIt puis lancer le programme ZoomIt64 dans le dossier.
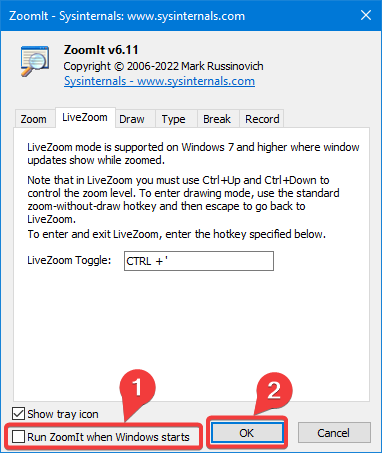
Au premier démarrage le produit vous demande d’accepter la licence, puis vous pouvez le configurer.

- Vous pouvez cocher la case pour que ZoomIt se lance au démarrage.
- Appuyez sur Ok pour terminer. ZoomIt est maintenant en attente avec les icônes à côté de l’heure en bas à droite.
Utilisation
Voici les principales commandes de ZoomIt que j’utilise.
- ctrl + 1 : permets de déclencher un zoom, le zoom est réglable avec la molette de la souris. Appuyez sur Echap pour sortir du zoom ou faites un clic gauche pour passer en mode dessin comme avec ctrl + 2.
- ctrl + 2 : permets de passer en mode dessin.
- Vous pouvez dessiner à main levée avec la souris en faisant un clic gauche.
- Vous pouvez dessiner un rectangle avec la souris en faisant un clic gauche et en maintenant la touche ctrl enfoncée.
- Vous pouvez dessiner une flèche avec la souris en faisant un clic gauche et en maintenant la touche ctrl + maj enfoncée.
- Vous pouvez écrire un texte en appuyant sur la touche T.
- Vous pouvez changer la couleur des dessins
- B : bleu (Blue)
- P : rose (Pink)
- Y : jaune (Yellow)
- R : Rouge (Red)
- O : orange (Orange)
- Vous pouvez revenir à votre écran normal en appuyant sur Echap.
Entrainez-vous avant une première utilisation en live, cet outil va changer votre manière de présenter. Bien entendu cela ne fonctionne pas seulement avec Teams.
Merci de votre attention.
